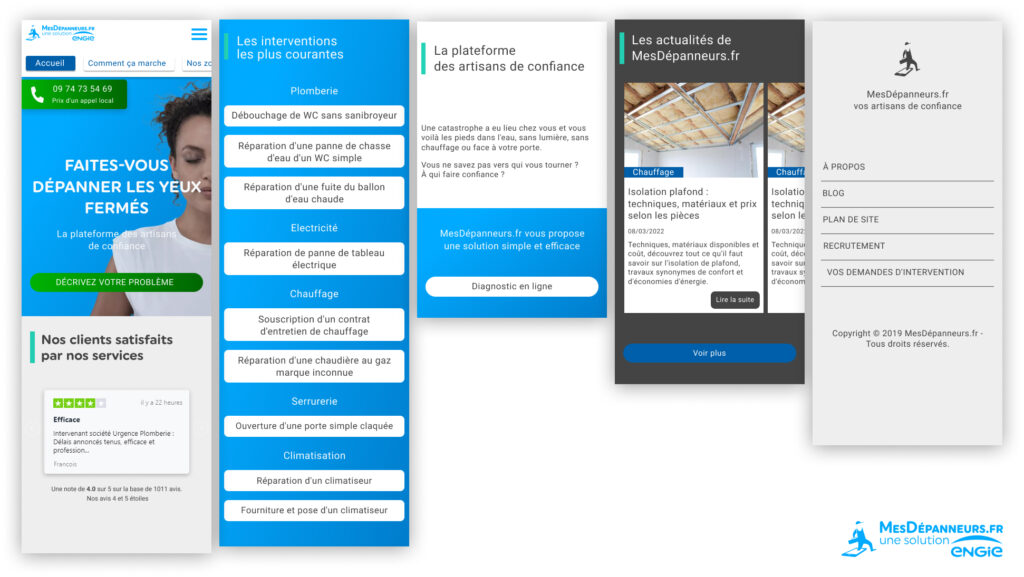
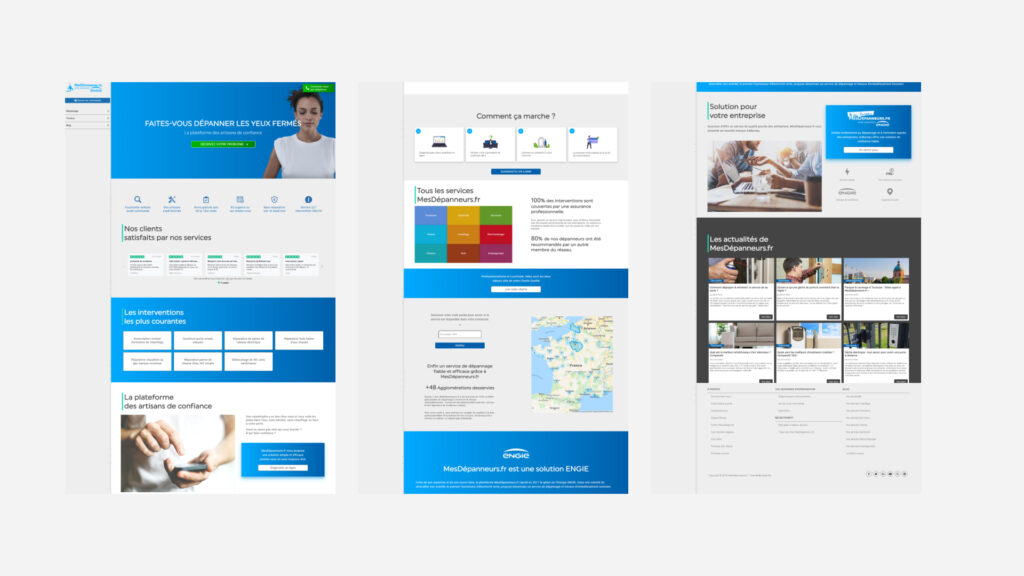
Improving the user experience (UX) and user interface (UI) of the overall website was crucial for Mesdepanneurs in order to engage visitors and achieving their goals. It was decided that if the AB tests where satisfing the homepage would be the starting point of the full website redesign and creation of a design system.
After an audit of the website here are some recommendations that where made to enhance the website:
- Reduce page length to improve engagement by restructuring main elements & content
- Visual Hierarchy
- Mobile Responsiveness
- Improve page loading Speed
- Navigation
- CTA Buttons
- Whitespace
- Consistent Branding
- Engaging Imagery
- Content Highlights
- Testimonials and Social Proof
- Concistant Interactive Elements
- Improuve accessibility
- Implement Atomic design principles
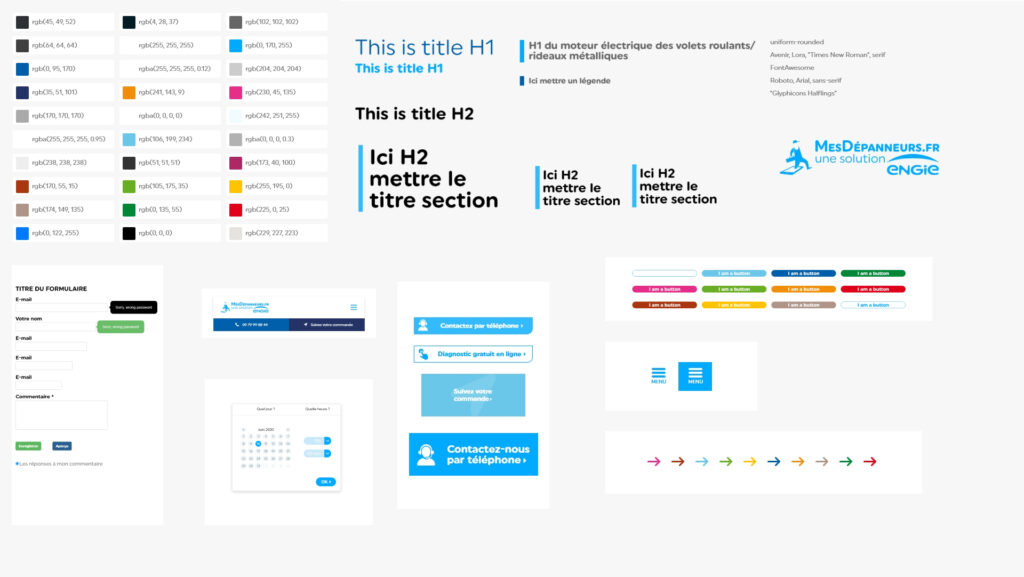
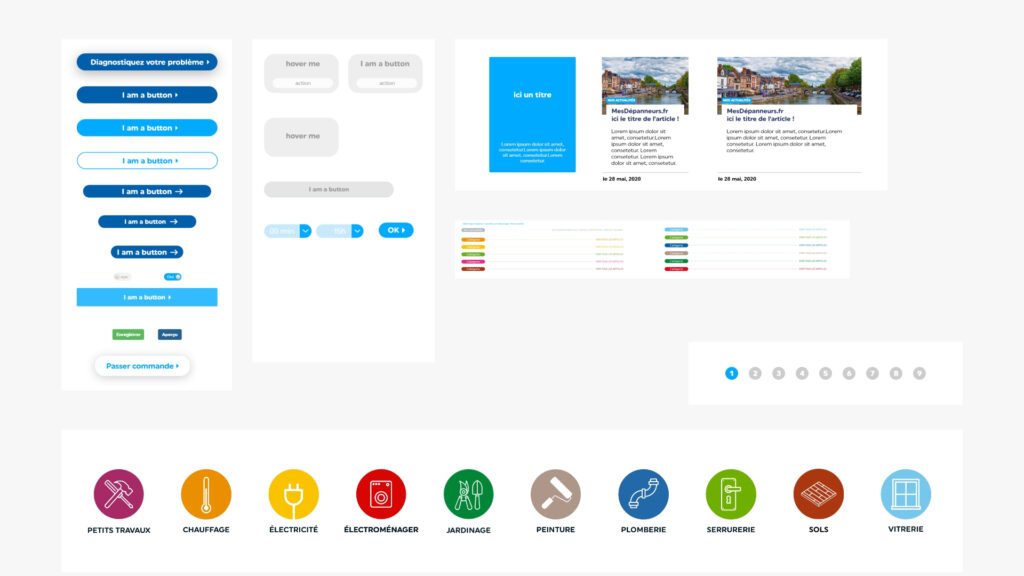
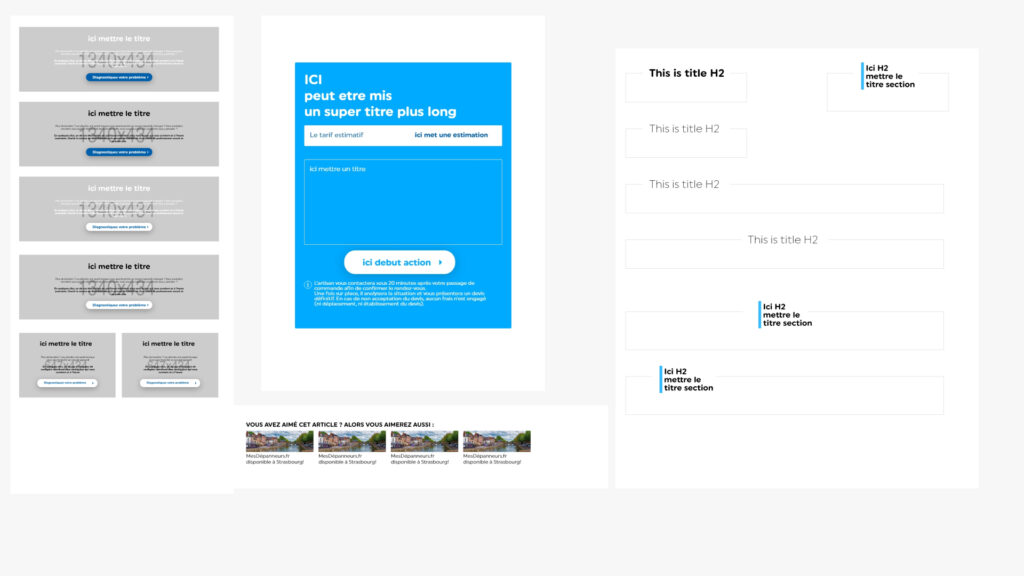
A UI kit was created before the full redesign for a handy and strategic approach :
- Consistency: The UI kit established a set of consistent design elements, such as colors, typography, buttons, and icons. This ensured that all design assets across the product or website followed a unified visual style, which contributed to a polished and professional user experience.
- Efficiency: When we worked on the full redesign, designers and developers often needed to recreate similar elements across multiple screens or pages. With a UI kit in place, these elements were readily available, saving time and effort. This efficiency sped up the redesign process.
- Collaboration: The UI kit served as a shared resource. It provided a common reference point for everyone involved in the project, making it easier to communicate and collaborate effectively. This shared foundation helped reduce misunderstandings and streamlined the design process.
- Testing and Feedback: Before committing to a complete redesign, it was beneficial to test and gather user feedback on the proposed design changes. The UI kit allowed us to quickly create prototypes and mockups to test new design elements without overhauling the entire product. This iterative approach helped identify potential issues and refine the redesign strategy.
- Risk Mitigation: Redesigning the entire product was a substantial undertaking. Creating a UI kit as a preliminary step allowed us to test design changes on a smaller scale, minimizing the risk of making costly mistakes or disrupting the user experience. It was easier to adjust and fine-tune design elements within a smaller scope.
- Resource Planning: Building a UI kit helped in identifying the resources needed for the full redesign. It provided a clear inventory of design components, making it easier to estimate time, budget, and skill requirements for the project. This information was valuable for project planning and management.
- Flexibility: Creating a UI kit let us implement design improvements incrementally, updating sections of our product gradually, which was more feasible for our organization.
- User Familiarity: Sudden and drastic changes in design could be jarring for existing users. By introducing elements of the new design gradually through the UI kit, users became familiar with the new look and feel, reducing the shock of a complete overhaul.
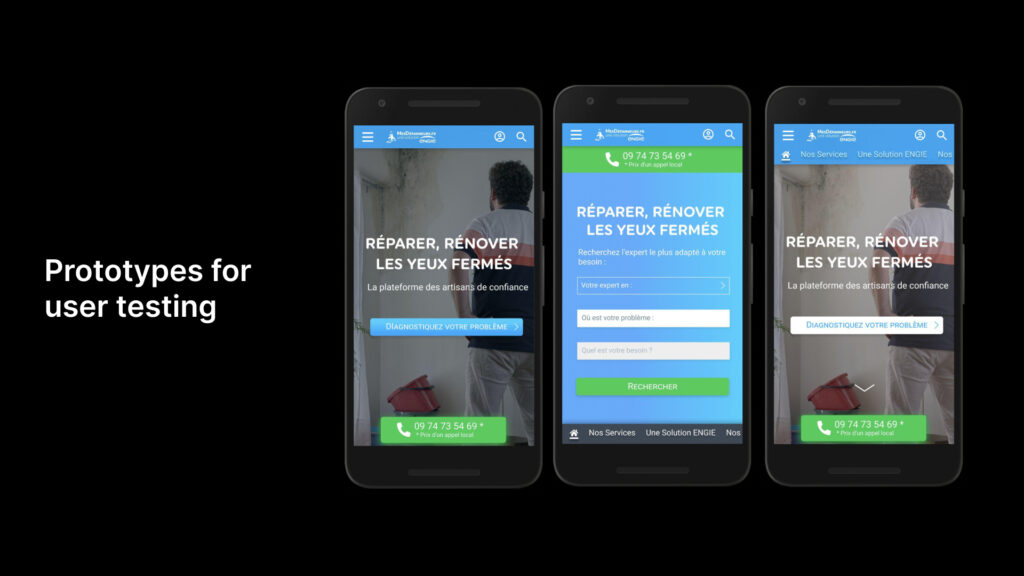
User testing
- 7 testers (2 male/5 female), including 2 from outside of the Paris region
- Test duration: 30 minutes
- Recent troubleshooting needs and experience with MesDépanneurs.fr
- Tasks to accomplish: “You come home, and your feet are in the water (…) and you land on the MesDépanneurs.fr website”
- Access the online questionnaire
- Check all the services available on MD.fr
- Contact MD.fr by phone
- Overall impression
Figma prototypes were an essential tool for our team when it came to user testing. We created them because they offered an interactive and lifelike representation of the final product, allowing us to evaluate the user flow comprehensively and collect precise, actionable feedback. By actively engaging our testers through these prototypes, we made iterative design improvements quickly, enhancing the user experience. The cost and time efficiency of Figma also worked in our favor, as we collaborated remotely for testing with ease. This approach ensured that we maintained a user-centered design philosophy, aligning the end product with our users’ needs and expectations for a more user-friendly and successful outcome.

The final version created out of the user testing prototypes was a direct result of the iterative and user-centric design process.
After thoroughly testing various aspects of the product with real users and collecting valuable feedback, we used this information to make informed refinements to the design. We addressed issues, fine-tuned the user interface, and ensured that the final version was as user-friendly as possible.
The user testing process helped us identify pain points, areas of confusion, and elements that were working well. By making data-driven design decisions, we were able to prioritize improvements and enhancements that would have the most significant impact on the user experience.
The final version, born from these efforts, represented the culmination of our dedication to meeting user needs and expectations. It was more intuitive, efficient, and aligned with the preferences of our target audience. Thanks to the insights gained from user testing, we could confidently launch a product that not only met the design goals but also offered a more satisfying and user-friendly experience.
The user testing of prototypes laid the foundation for conducting A/B testing, and the success of the A/B tests was closely tied to the insights and refinements gained during the prototype testing phase. Here’s how it all came together:
- Insights from Prototype Testing: During the prototype testing phase, we gained crucial insights into user behavior, preferences, and pain points. We identified specific design elements that needed improvement and understood better how users interacted with the interface. These insights guided our design changes, allowing us to make informed decisions about what to test in the A/B experiments.
- Hypotheses Formulation: With the insights from prototype testing, we formulated hypotheses about how certain design variations might impact user behavior and outcomes. These hypotheses were based on a deep understanding of user needs and expectations, ensuring that the A/B tests were focused on addressing real-world challenges.
- A/B Test Implementation: We implemented A/B tests by creating alternative versions of the user interface, each reflecting specific design changes or improvements based on the prototype testing insights. This could involve alterations to the layout, color schemes, button placements, or any other element we had identified as critical.
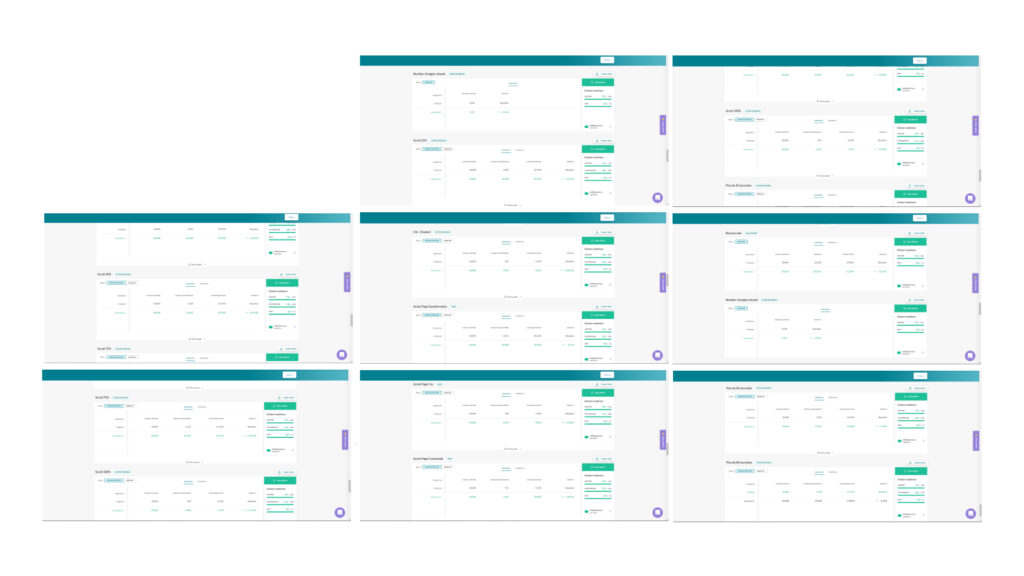
- User Data Collection: During the A/B tests, we collected data on user interactions and behavior. This included metrics like click-through rates, conversion rates, bounce rates, and other relevant user actions. By comparing these metrics between the control (A) and variant (B) groups, we could assess the impact of the design changes.
- Measurement and Analysis: The success of the A/B tests was determined by analyzing the data collected. If the variant (B) showed statistically significant improvements in key performance indicators (KPIs) compared to the control (A), we considered the tests successful. This meant that the design changes based on prototype testing had a positive impact on the user experience and business goals.
- Iterative Refinement: In cases where the A/B tests were successful, we incorporated the changes into the final product. The iterative refinement process continued, ensuring that the design improvements based on both prototype testing and A/B testing were implemented effectively.
By using insights from prototype testing to inform A/B testing, we could target specific areas for improvement and test design changes more effectively. This data-driven approach not only led to successful A/B tests but also ensured that the final product was finely tuned to meet user needs, resulting in a more satisfying and user-friendly experience.